Computering
A blog.
How To Use Code Examples In HTML
This blog of mine is html with an external style sheet and javascript, as deemed necessary by the Twitter bootstrap template. Then modified as needed. I'm not using any static site generator or other assisted-type-site-generation code. So, if I want to show code within the html I'll need to use the following html tags:
<pre><code>This is an html example:
<a href="#">test</a>This is a powershell example:
#files = gci -path "c:\path\to\your\file\*.txt"This is a sql example:
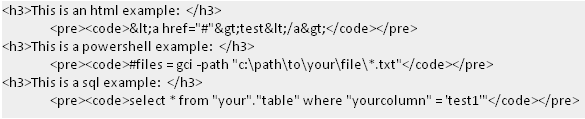
select * from "your"."table" where "yourcolumn" = 'test1'Here is a screen shot of how the actual html may look.

Preformatted Text
Browsers ignore whitespace. But if you want to render code snippets and examples, or other preformatted text then use <pre>. Things will be displayed exactly as typed. Mozilla Developer Network explains it here.